Sketch | סקאץ' - מנוי עסקי לפלטפורמה המתקדמת לפיתוח ועיצוב מוצרים ואפליקציות
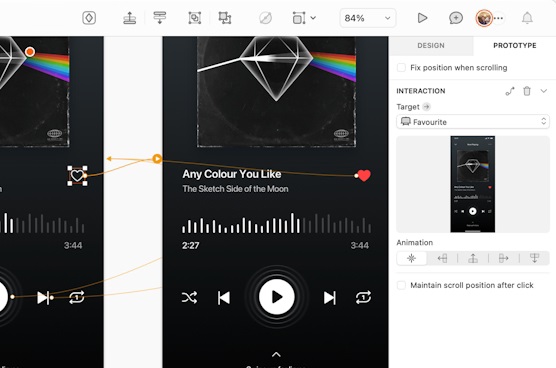
מנוי עסקי ומשתלם לפלטפורמה - סביבת פיתוח המתקדמת לעיצוב ופיתוח מוצרים וממשקי משתמש UX/UI ואפליקציות, פיתוח אב טיפוס (prototype) ועוד. קבלו כלי עריכה וקטורית חזקים, אפשרות עבודה במחשב מקומי או בענן | שתפו מפתחים חיצוניים ופרויקטים באמצעות כל דפדפן ואפשרו עבודה בצוות





































































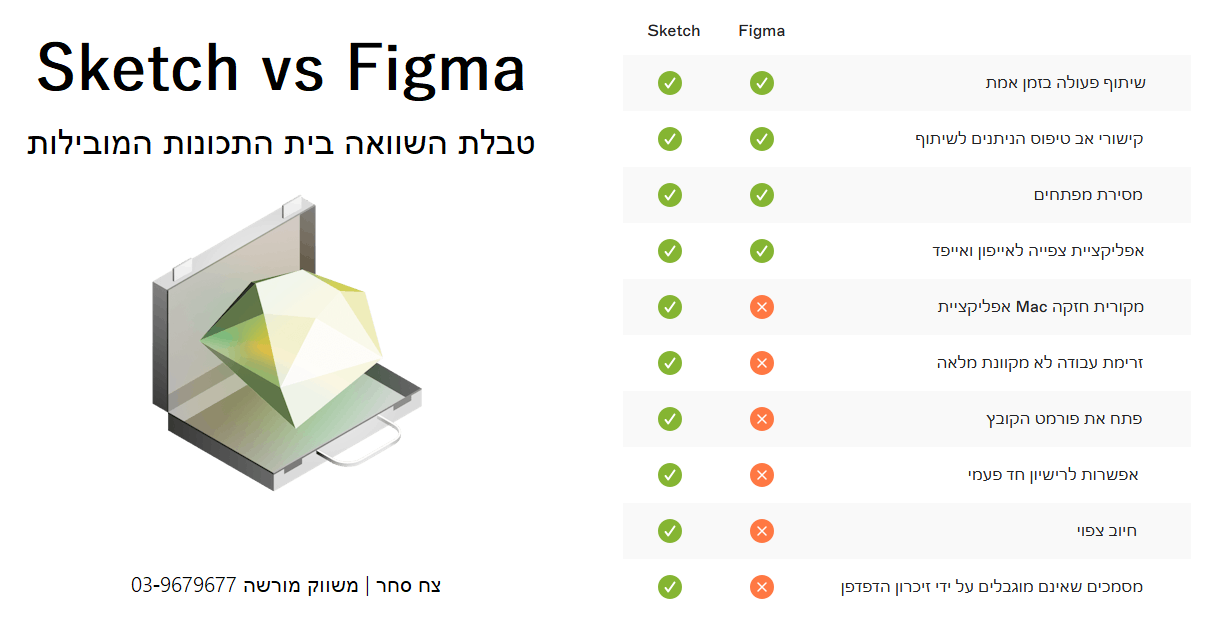
עולם עיצוב הממשקים וה-UX/UI מלא בכלים מתקדמים שמאפשרים למעצבים ליצור חוויות משתמש מרהיבות ומועילות. שניים מהכלים הפופולריים ביותר כיום בתחום הם Sketch ו-Figma. כל אחד מהם מציע יתרונות משמעותיים, אך ישנם מספר יתרונות בולטים בשימוש ב-Sketch, במיוחד עבור מעצבים ואנשי מקצוע שדורשים כלי יציב, חוויית עבודה ממוקדת, ותכונות מותאמות אישית. המאמר הזה סוקר את היתרונות של Sketch בהשוואה ל-Figma, ומסביר מדוע כדאי לבחור בו, במיוחד בעבודה על פרויקטים מקצועיים ופרויקטים שדורשים שליטה מלאה על כל פרט ופרט.
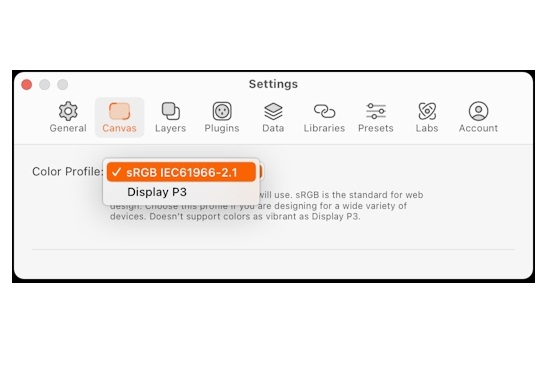
1. עבודה בסביבת macOS ומיקוד בעיצוב | Sketch, בניגוד ל-Figma, הוא כלי זמין אך ורק למשתמשי macOS. זה עשוי להיראות כ”חיסרון” במבט ראשון, אך למעשה מדובר ביתרון משמעותי למעצבים שמשתמשים במערכת ההפעלה של אפל. Sketch תוכנן במיוחד עבור macOS, וזה מאפשר לו לעבוד בצורה חלקה ויעילה עם הכלים השונים של המערכת, כולל שימוש מעולה במעבד הגרפי של המחשב. עבור מעצבים שמעדיפים סביבה נוחה ויציבה לעבוד בה, Sketch מהווה פתרון שמבצע את העבודה בצורה חלקה ואיכותית.
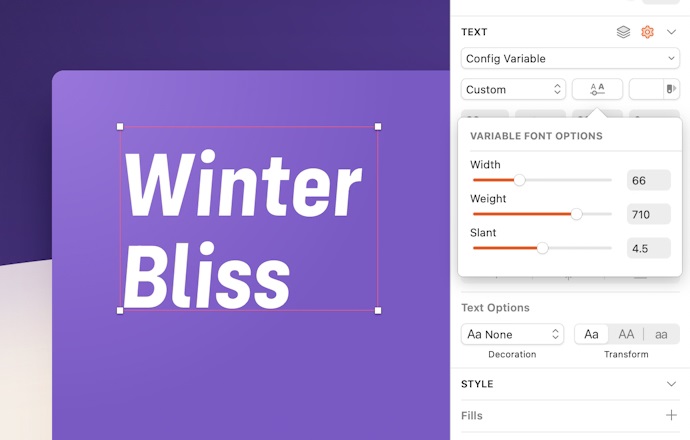
בנוסף, Sketch מציע חוויית עבודה מינימליסטית, שממוקדת אך ורק ביצירת העיצובים ולא בהסחות דעת. כל הכלים והפונקציות מרוכזים בצורה ברורה ונגישה, מה שמפשט את תהליך העבודה ומאפשר למעצב להתמקד ביצירת הממשק בצורה חופשית וזורמת.
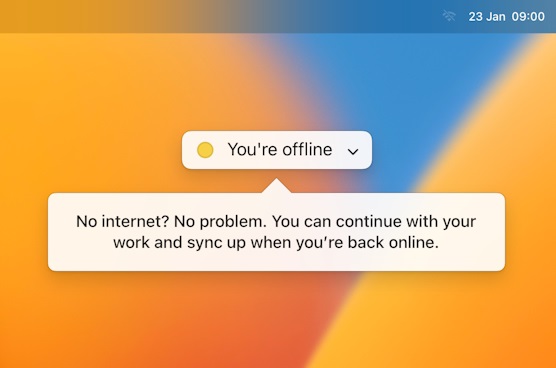
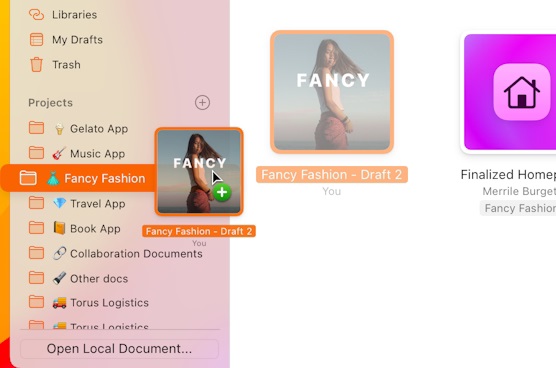
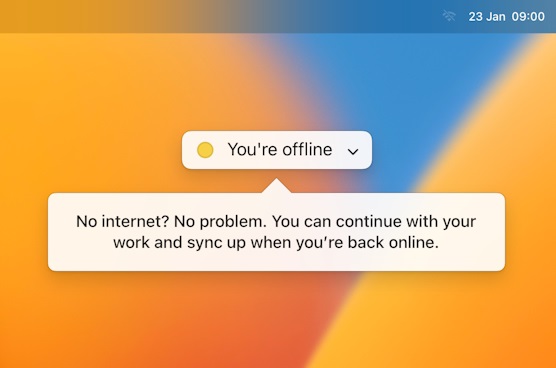
2. עבודה מקומית ויציבות | אחד היתרונות הבולטים של Sketch הוא היכולת לעבוד באופן מקומי על הקבצים. בשונה מ-Figma, שהיא פלטפורמת עיצוב מבוססת-ענן, Sketch לא דורש חיבור אינטרנט קבוע לעבודה. כל קובץ נשמר על המחשב המקומי, דבר שמאפשר עבודה גם כשאין חיבור אינטרנט או במקרים של חיבור לא יציב. בנוסף, העבודה עם קבצים מקומיים מבטיחה שליטה מוחלטת על הנתונים והמדיום שבו הם נשמרים.
בזכות העבודה המקומית, הסטודיו של Sketch לרוב מציע יציבות גבוהה יותר בסביבות עבודה כבדות או פרויקטים גדולים עם הרבה רכיבים גרפיים. ישנם מעצבים שמעדיפים להימנע מהתלות המוחלטת בשירותי הענן ובחיבורים חיצוניים, ולכן Sketch הוא פתרון אידיאלי עבורם.
3. מגוון רחב של תוספים (Plugins) | Sketch מציע מגוון רחב של תוספים (Plugins) המאפשרים להרחיב את יכולות הכלי ולהתאימו לצרכים אישיים של כל מעצב. בעבודת עיצוב UI/UX, ישנם תוספים שמסייעים באופן משמעותי בהאצת תהליך העבודה – החל מאוטומציות פשוטות ועד אינטגרציות עם כלים אחרים.
הקהילה של Sketch פעילה מאוד ומייצרת תוספים חדשים באופן קבוע, דבר שמסייע למעצבים לבצע משימות מורכבות בצורה יעילה יותר. השוק הפתוח הזה מבדל את Sketch מ-Figma, שמספקת פחות אפשרויות הרחבה ברמה כזו.
בנוסף, היכולת להתאים את הכלים והפונקציות לצרכים האישיים מאפשרת למעצבים לייעל את תהליך העבודה וליצור פתרונות מותאמים אישית – יתרון חשוב עבור מעצבים המובילים פרויקטים רחבים ומורכבים.
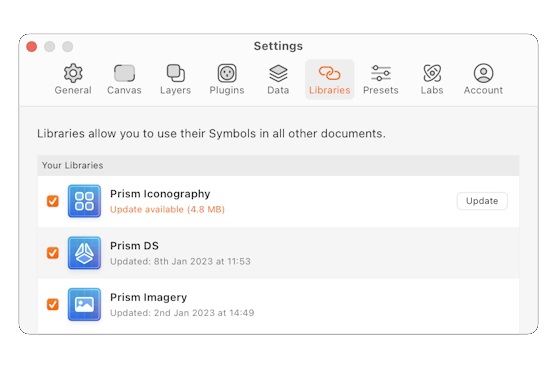
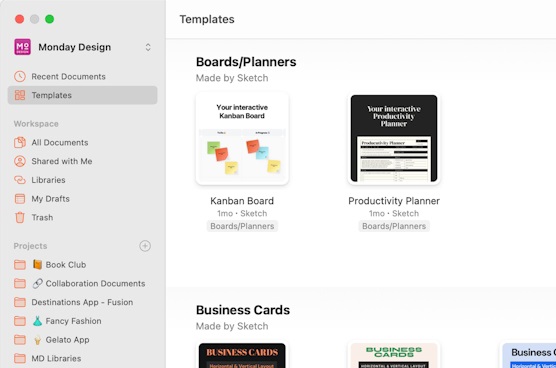
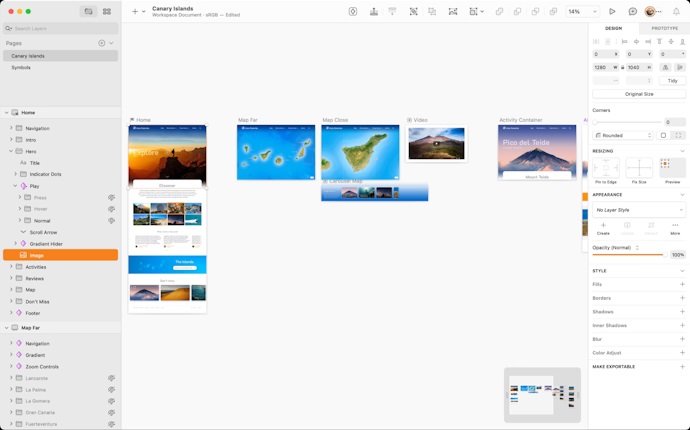
4. תמיכה חזקה ב- design systems | מאפשר יצירה וניהול נוח של Design Systems. מערכת עיצוב טובה היא חיונית לניהול פרויקטים גדולים, שכן היא מבטיחה אחידות בעיצובים ומייעלת את תהליך העבודה על ידי שימוש ברכיבי UI ממוחשבים (components), תבניות וצבעים אחידים. Sketch מספק תמיכה מצוינת לניהול רכיבים אלו באמצעות Symbols, Shared Styles ו-Text Styles.
העבודה עם מערכות עיצוב ב-Sketch מאוד נוחה, וניתן לשמור ולהשתמש באותם רכיבים בין קבצים שונים ובמהלך פרויקטים מרובים. היכולת להתאים את העיצובים מחדש באופן אוטומטי כאשר משתנים פרמטרים במערכת העיצוב מספקת הרבה גמישות ויכולת שליטה על כל פרויקט.
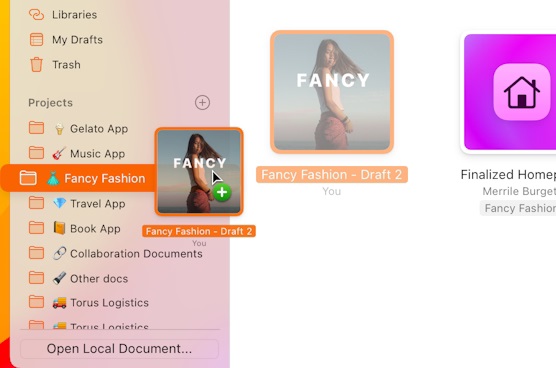
5. שליטה מלאה בקבצים ונתונים | Sketch מציע שליטה מלאה בקבצים ונתונים, שכן כל הקבצים נשמרים בצורה מקומית, ולא תלויים בשירותי ענן חיצוניים כמו Figma. דבר זה חשוב במיוחד עבור עסקים או צוותים שמעדיפים לעבוד עם מידע רגיש ואינן מעוניינים לחשוף את הנתונים שלהם לסיכון של פרצות אבטחה בשירותי ענן.
בנוסף, היכולת לעבוד עם קבצים מקומיים מאפשרת למעצבים לשלוט באופן מלא על גירסאות הקבצים, השיתוף, והגיבויים. קבצים אלו ניתנים לשיתוף בקלות באמצעות מערכות ניהול גירסאות (כגון Git או Dropbox), שמספקות יותר שליטה ויציבות מאשר כלים מבוססי-ענן.
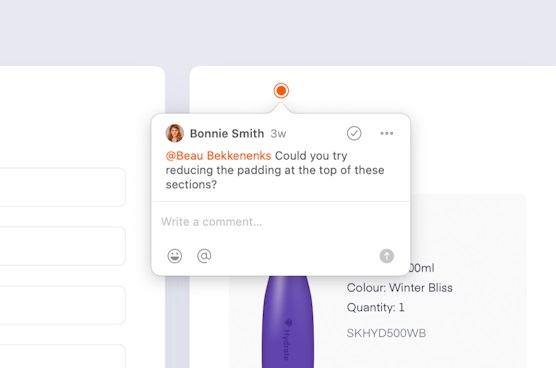
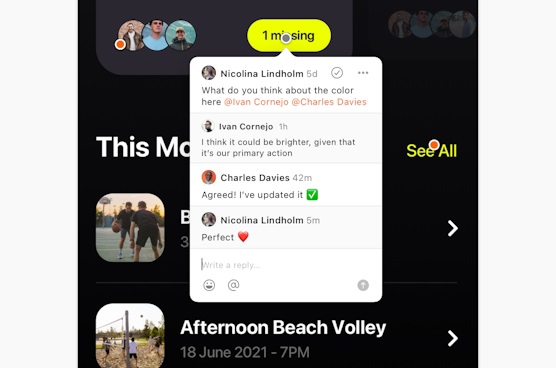
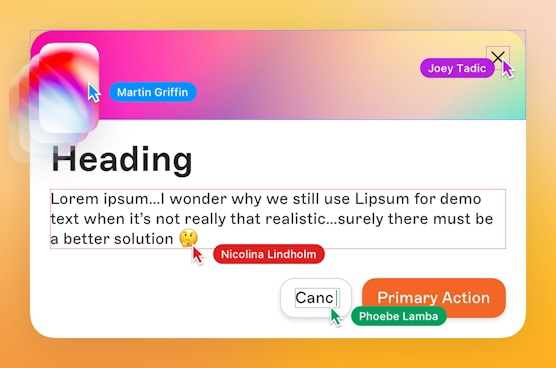
6. תמיכה מלאה בעבודה עם צוותים | כמו ב-Figma, גם ב-Sketch ניתן לעבוד בצוותים, אך בדרך כלל תהליך זה נעשה באמצעות שירותים חיצוניים כגון Abstract או InVision. במקרים מסוימים, עבודת צוות עם Sketch מאפשרת יותר גמישות ושימור של עבודה פרויקטלית מבלי להיות תלויים בסביבת ענן אחת אחידה. יש מעצבים שמעדיפים את גמישות העבודה הזו, שכן היא מאפשרת להם לבחור את הפלטפורמה המתאימה ביותר לכל פרויקט.
7. שירות לקוחות ותמיכה טכנית | Sketch מציע שירות לקוחות איכותי ותמיכה טכנית מצוינת. המענה מהיר ומקצועי, ומסייע למעצבים לפתור בעיות במהירות וביעילות. עבור עסקים ומעצבים שרוצים להימנע מקשיים טכניים במהלך העבודה, התמיכה שמספקת החברה חשובה במיוחד. על פי רוב, התמיכה של Sketch נתפסת כחזקה ויעילה יותר בהשוואה לפלטפורמות אחרות.
סיכום | ההעדפה בין Sketch ל-Figma תלויה בצרכים הספציפיים של המעצב או הצוות. אם אתם מעצבים שמחפשים כלי עבודה יציב, המותאם במיוחד למערכת ההפעלה macOS, עם תמיכה מצוינת בעיצוב מערכות, אוטומציות מתקדמות, וגמישות מירבית בניהול קבצים, Sketch בהחלט יכול להיות הבחירה הטובה ביותר עבורכם. עם תוספים חיצוניים, שליטה מקומית בנתונים ויכולת גידול גמישה, Sketch נותן למעצבים את כל הכלים הנחוצים כדי לנהל פרויקטים באיכות גבוהה ולמקסם את היעילות בתהליך העבודה.
